Waits and Synchronization
Waits and Synchronization
Context:
Whenever we hit a URL in a browser, the request is submitted to the server and it returns back with resources (response object, headers, javascript etc.). Ultimately it is the browser engine that parses the response from server and displays the elements like text fields, buttons, links and so on. In other works as defined by W3C, the DOM (document object model) dictates how the content gets displayed on browser. Every time a user performs an operation on the browser, one of the following (not limited to) happens:
So if we think about the overall workflow, there needs a certain synchronization that happens between the client(aka. browser) and the server (the url)
Pre-requisites:
- You have completed the section “Set up Env” and have your environment ready with JDK, maven and Eclipse (+plugins)
- You have read and understood HTML DOM
- You were able to comprehend “Find Element Strategies” post
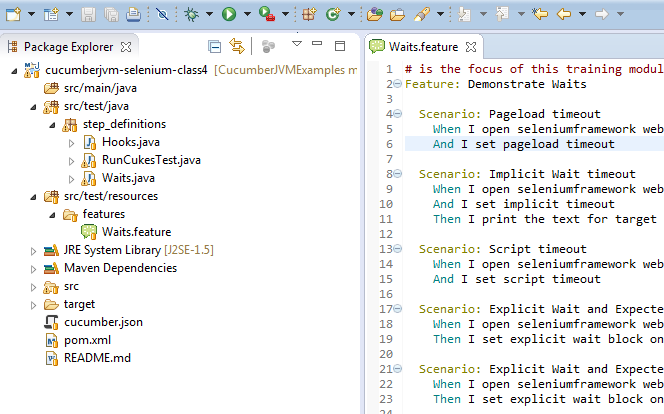
- You downloaded the project code base for class3 under – https://github.com/machzqcq/CucumberJVMExamples and imported into Eclipse and the structure should look as below
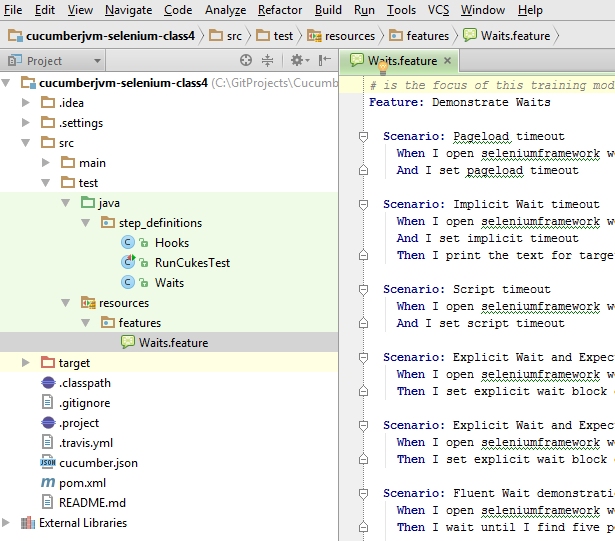
If you imported in intelliJ, free community edition [which I would recommend using over Eclipse], it should look as below
How is it related to Test Automation?
If we peruse a little deeper, the operations we do on browser has to be aligned with how the server or the web app responds. For example, if I hit a website and it takes 5 seconds for the website to respond, I would have to wait for at least 5 seconds in my script before doing further operations. So every operation is governed by a timeout after which I report a failure in my script and ultimately a defect is a possibility. So while writing my test Automation scripts, I have to have mechanisms to do “Waits” and define “timeouts”, not only at the page level, but also at the element level and sometimes.
But What am I really waiting for ?
The following will help explain each of the Wait scenarios and options available to us through Selenium Java Webdriver.
Page Load
Page load timeout as the name suggests is setting the max. time until which we will wait for the page to load. By default the page load is infinite
Script Timeout
The script timeout is generally used with ajax waiting commands. For example as seen below, we are setting a max. timeout of 5 seconds for execute_script() method. That means, the webdriver will wait for a max. of 5 seconds for the script to execute and return. If the script execution takes more than 5 seconds, a TimeOut Error is thrown and the execution halts.
Implicit Wait
Implicit Wait is the max. wait time we want to wait for element to move forward with the operation on the element. Implicit timeout applies to all WebElements once set i.e. it is a global setting. It is advised NOT to mix up implict and explicit timeouts.
Explicit Wait & Expected Conditions
Explicit waits are the best practice waits to be used in automation scripts especially since modern web apps have different timeouts on different parts of web page. Explicit timeouts are also a great set of functionality to help us get granular and wait for different elements for different waiting times. Explicit Waits are generally combined with ExpectedConditions object and there are many combinations available. An example below
FluentWait
FluentWait is similar to ExplicitWait , however it adds more options for us especially around waiting on predicates and non-predicates (functions). This is very useful for us in Ajax application waits. We will discuss in detail with all scenarios in training class as it is difficult to write every scenario, instead we would simulate and show you how it works effectively. An example below that combines FluentWait with a function
Below, we are going to write 6 cucumber scenarios, each covering an important concept. A brief description of each is as below
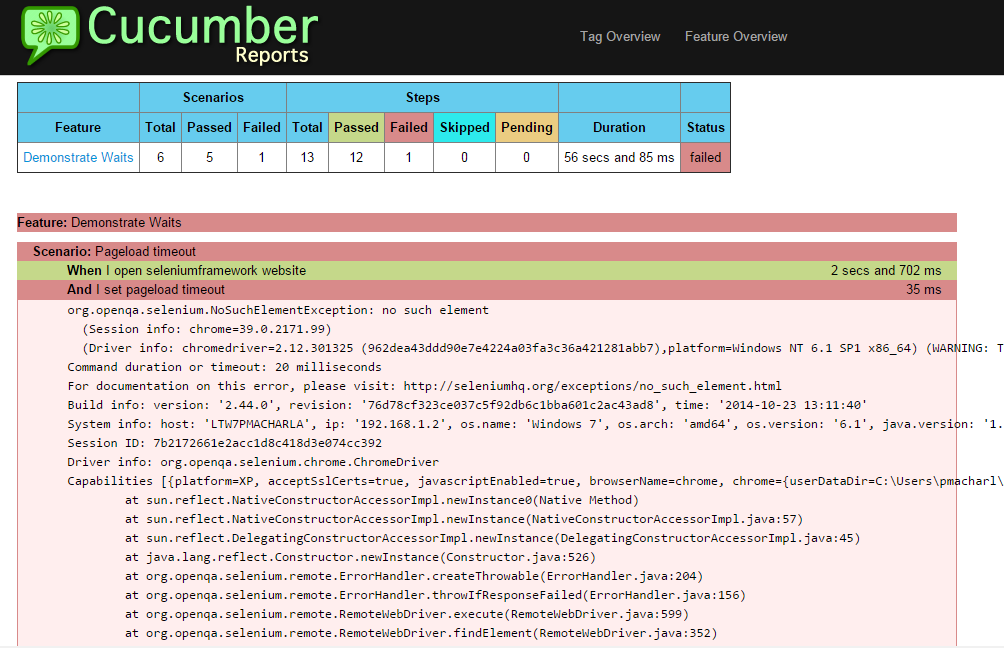
- First scenario sets the pageload timeout [This scenario is expected to fail]
- Second scenario sets the implicitwait timeout
- Third scenario sets script timeout – This is for when we execute javascript using selenium webdriver
- Fourth scenario uses explicit timeout and waits until the element becomes clickable
- Fifth scenario uses explicit timeout and waits until the alert becomes present
- Sixth scenario demonstrates how FluentWait works using google function()
Cucumber Waits Scenario
step_definitions/Waits.java
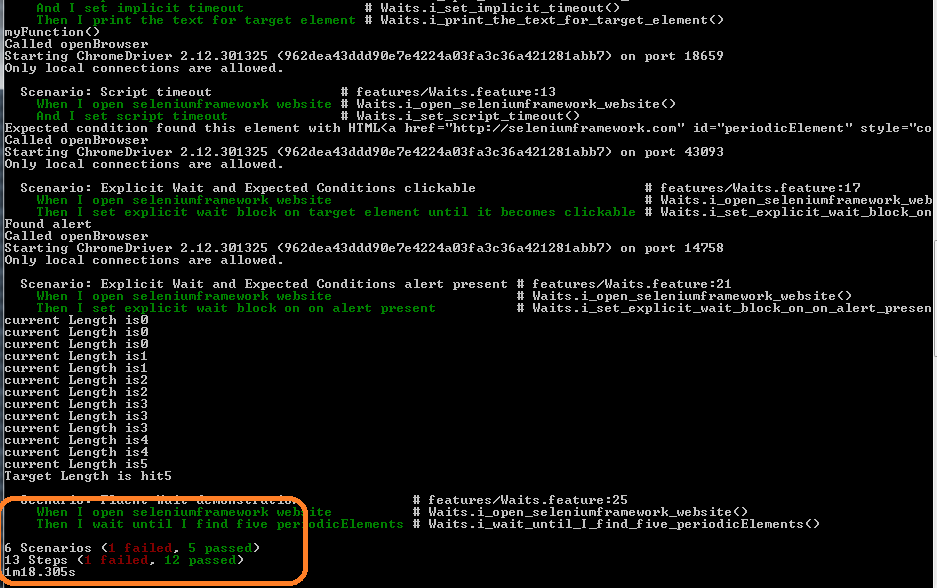
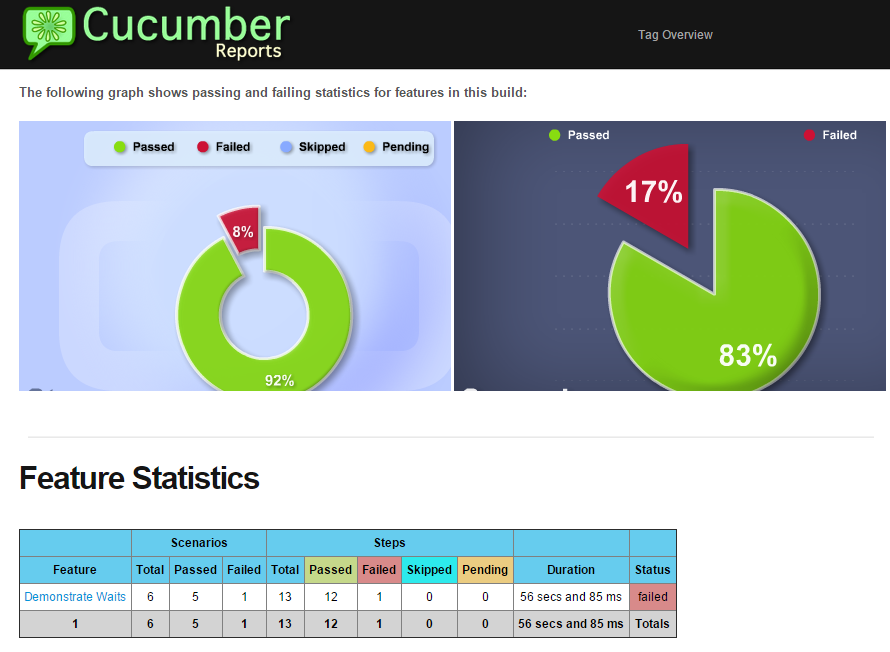
Execution Output
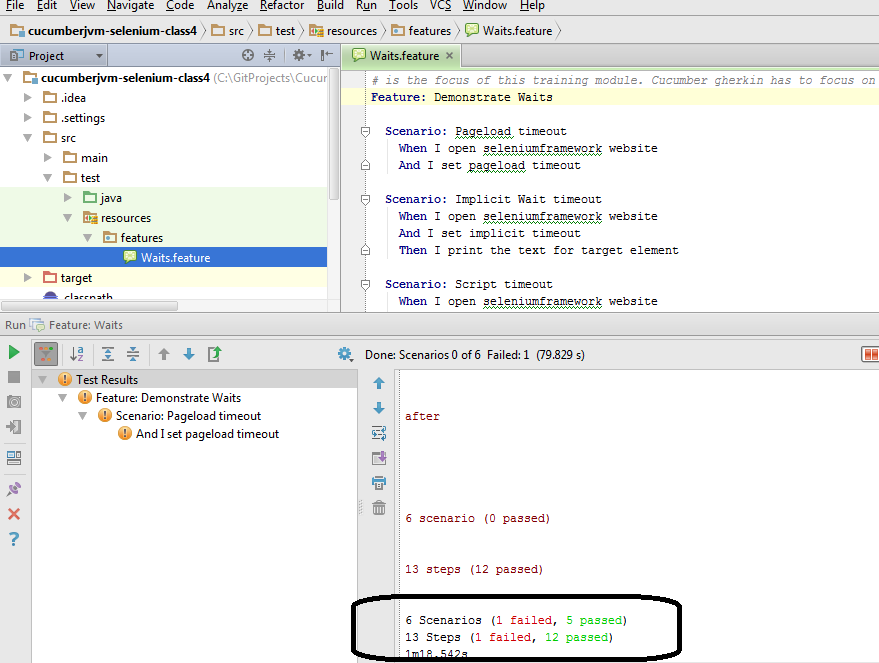
IntelliJ Output (How to execute is explained in previous post)
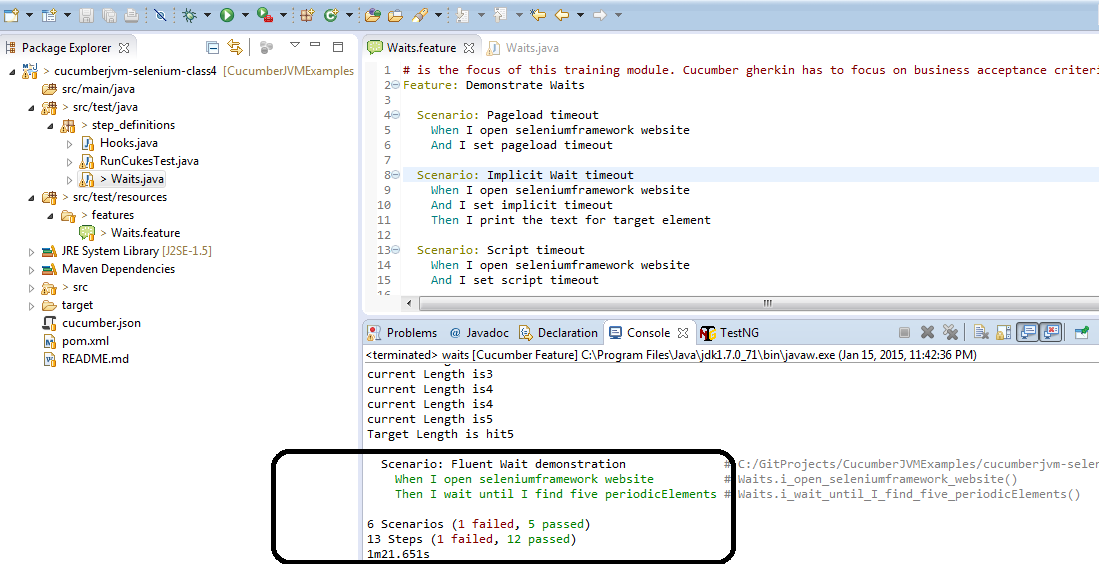
Eclipse output
If we execute it using cucumber eclipse plugin
Command line output (mvn test)
CI Server